
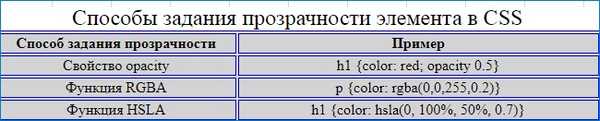
Csak a bonyolult vagy megtanulható CSS3 számára. 3. rész. A színek beállításának módjai a CSS-ben. Állítsa az átlátszóságot egy elemre egy HTML dokumentumban
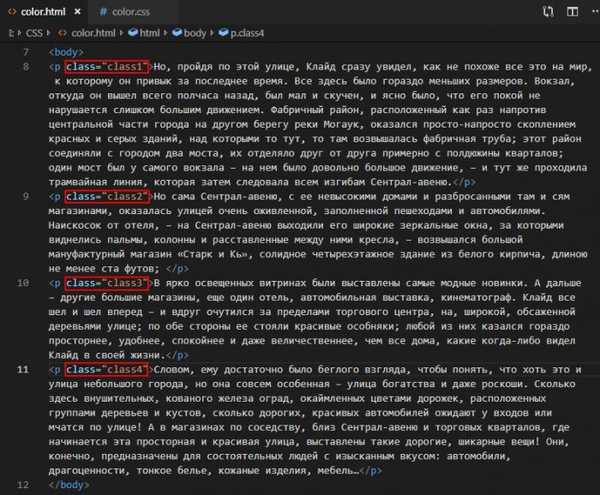
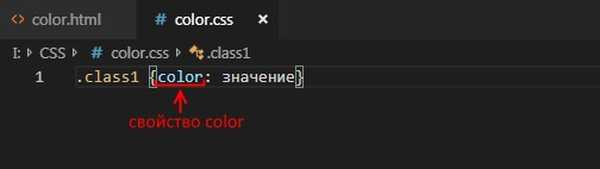
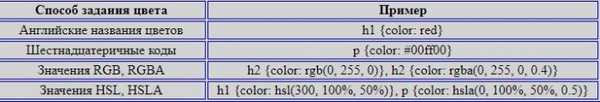
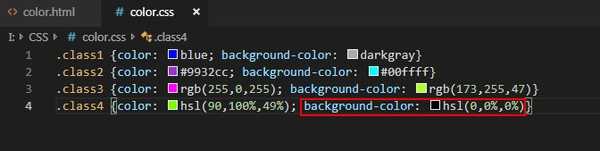
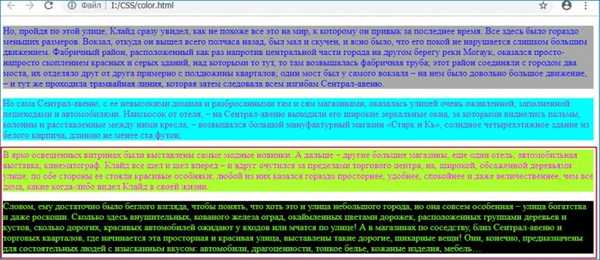
Hozza létre a következő HTML dokumentum szerkezetet az alább látható módon.



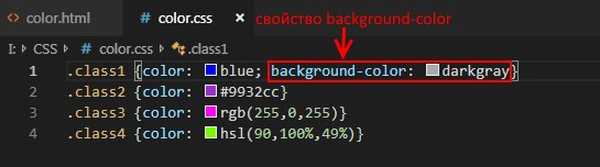
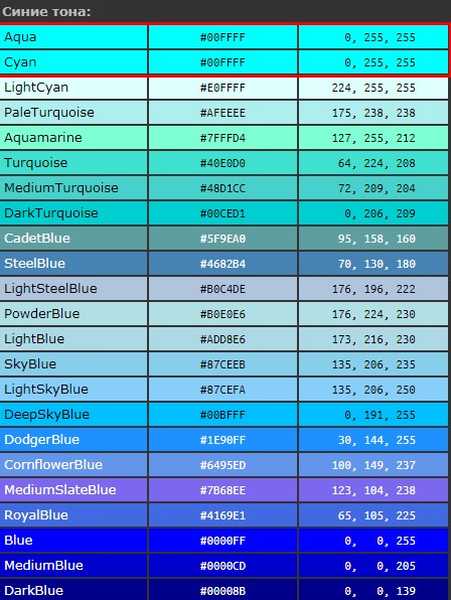
...
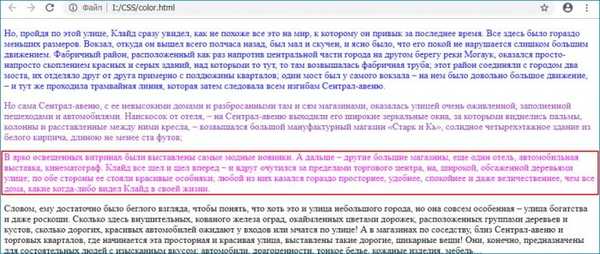
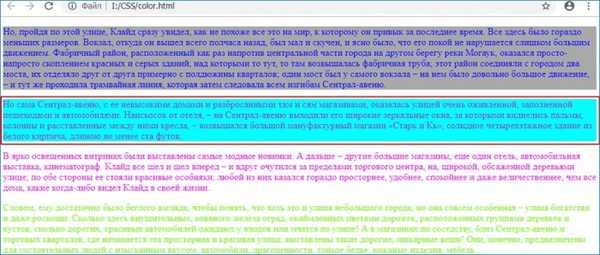
bármilyen szöveggel (esetünkben 4 bekezdés)












































Folytatás a cikkben: Csak a bonyolultról vagy a CSS3-ról. 4. rész 1. Betűtípusok egy HTML dokumentumban. Betűkészlet-család és @ betűkészlet-tulajdonságok











