Csak a bonyolult vagy megtanulható CSS3 számára. 1. rész: A CSS fogalma. A CSS-stílusok HTML-dokumentumhoz történő csatlakoztatásának módjai
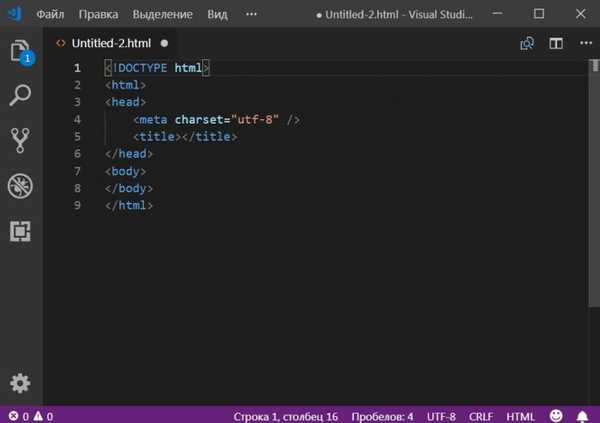
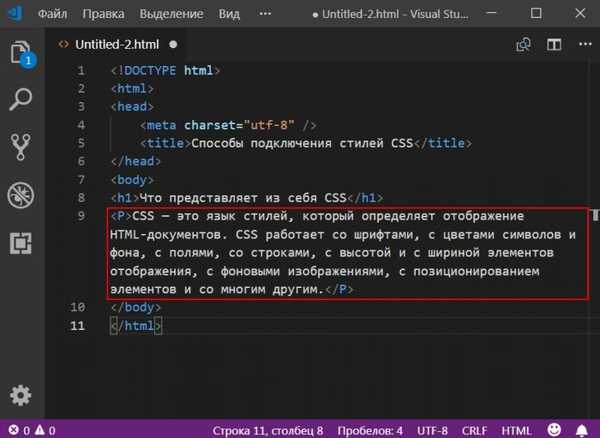
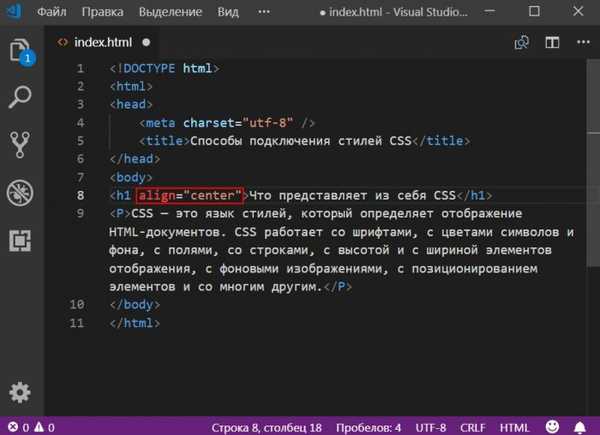
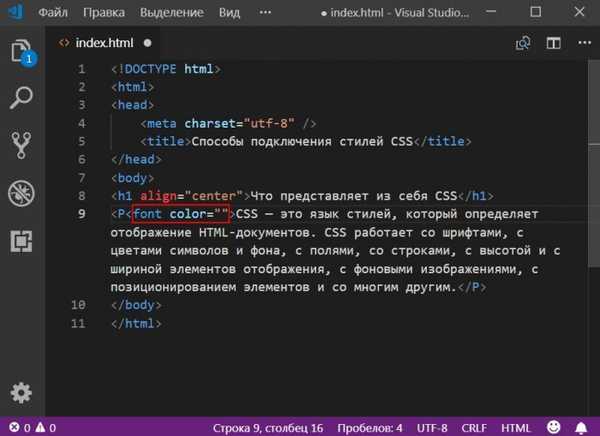
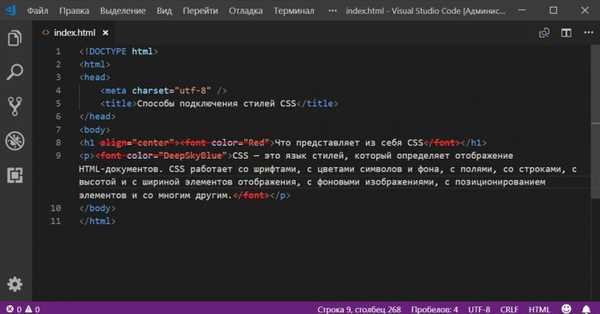
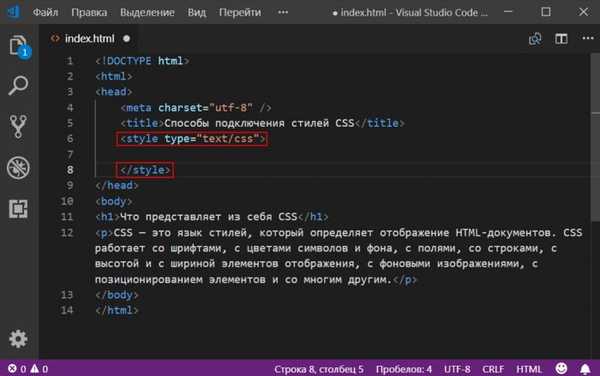
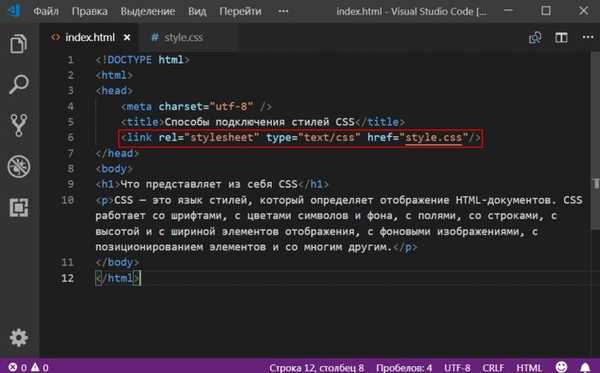
Hozzon létre egy szabványos HTML dokumentum-struktúrát az alább látható módon.


és
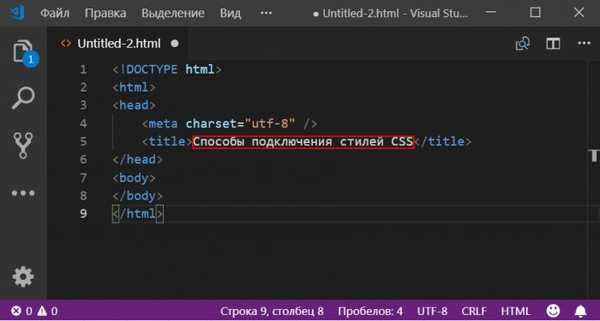
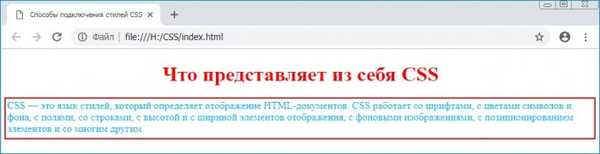
adjon egy címet a weboldalhoz a "Mi az a CSS" szöveggel
és
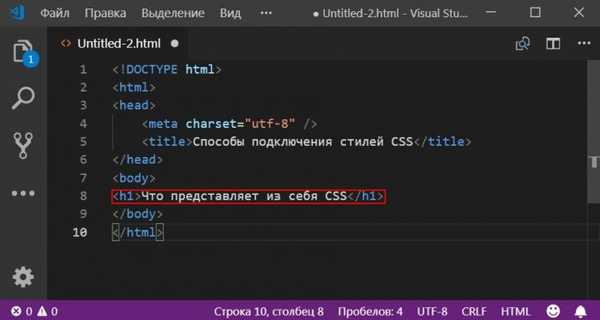
hozzon létre egy kis bekezdést a szöveggel, az alább látható módon

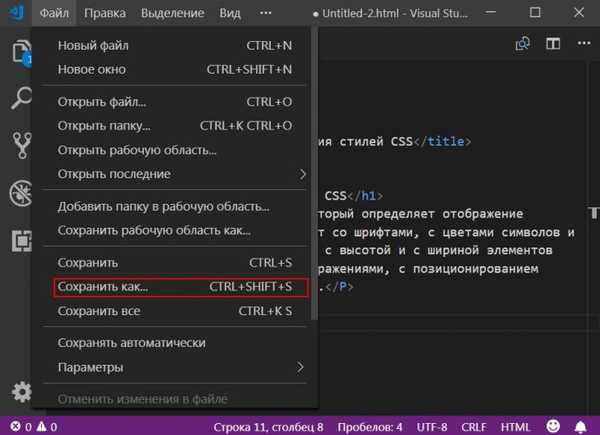
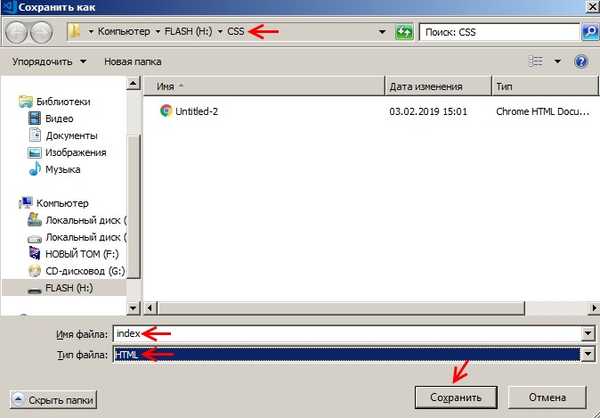
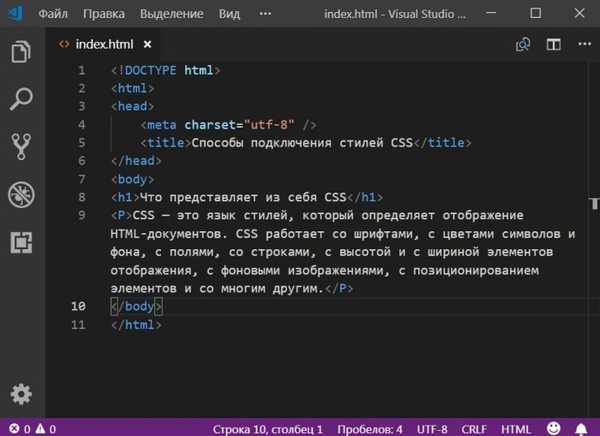
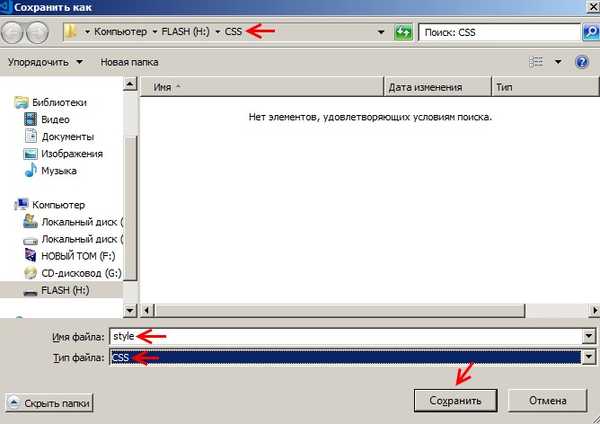
Adja meg a név indexet, válassza a html fájltípust














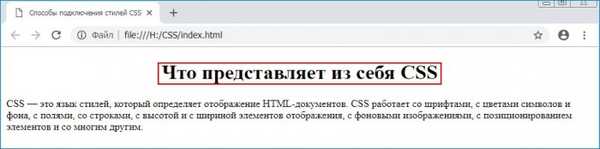
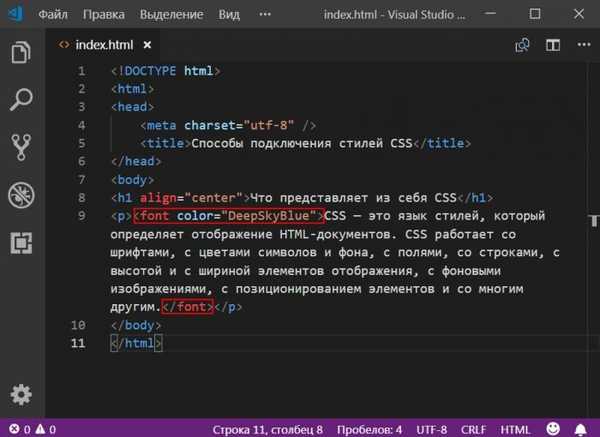
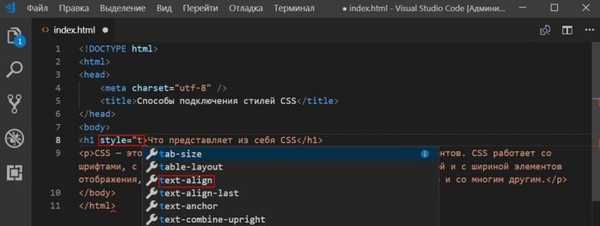
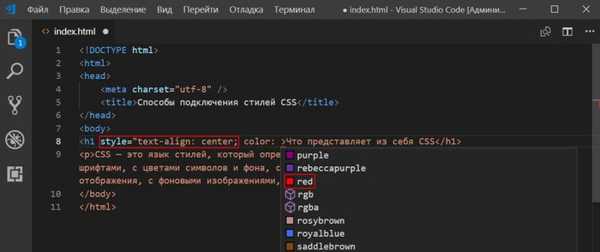
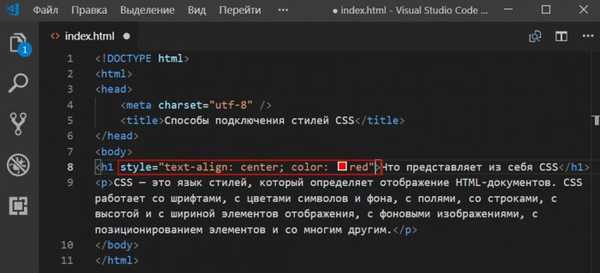
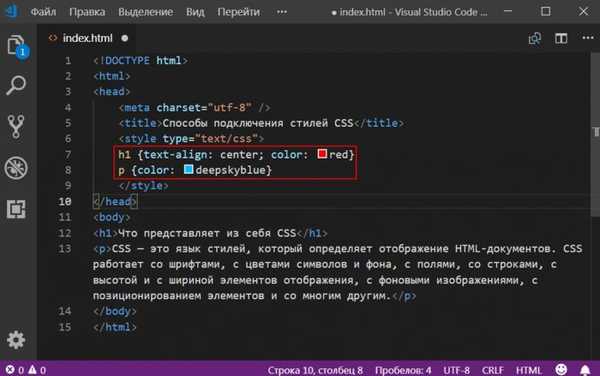
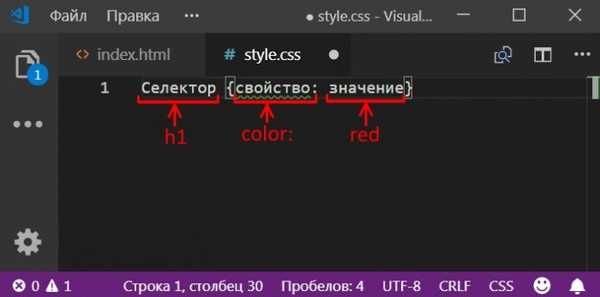
add hozzá a stílusattribútumot, majd felírjuk a stílus tulajdonságait, nevezetesen: text-allign: center, color: red







) és a bekezdéshez (címke
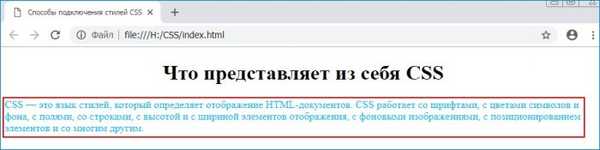
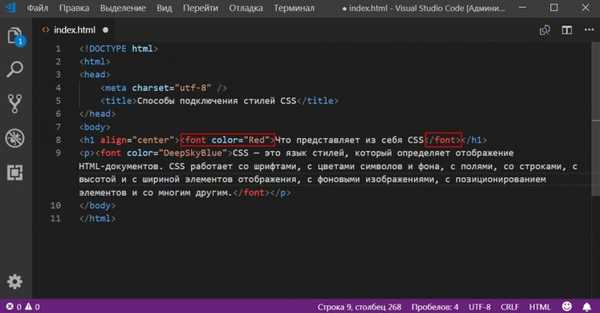
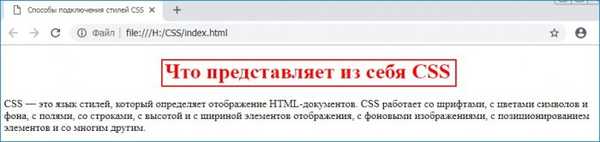
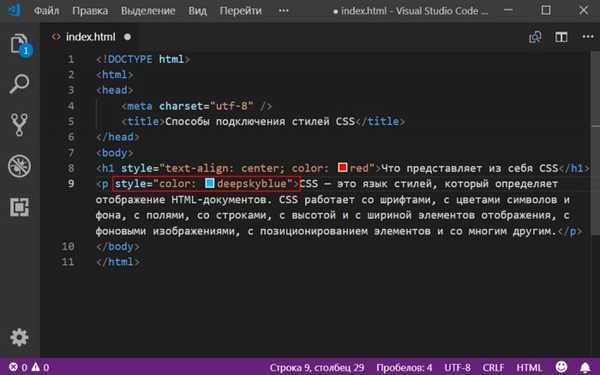
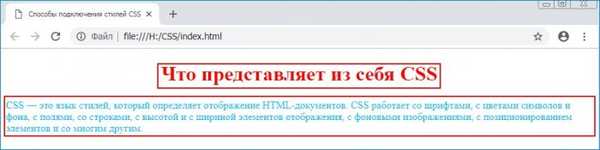
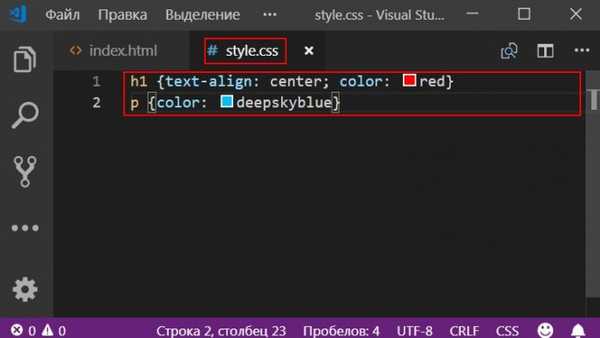
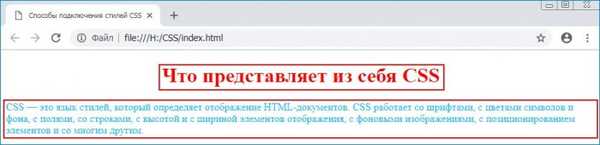
): h1 szöveg-igazítás: központ; szín: piros - helyezze a címszöveget a weboldal közepére, és változtassa meg a színét pirosra p szín: deepskyblue - változtassa meg a bekezdés színét deepskyblue-re








) a weboldal közepén, és állítsa a szöveget pirosra, valamint a bekezdés szövegét (címke
) megjelenítés színes deepskyblue-ban, a style.css stílusfájlban a sorokat írjuk: h1 text-align: center; szín: piros és p szín: deepskyblue ahol: h1 szöveg-igazítás: középpont; color: red - igazítsa a fejléc szövegét ("Mi a CSS") a középpontban, és állítsa a szöveget pirosra p color: deepskyblue - állítsa be a bekezdésszöveget ("CSS az a stílusnyelv, amely meghatározza ...") a deepskyblue színhez


Folytatás a cikkben: Csak a bonyolultról vagy a CSS3-ról. 2. rész. A CSS szelektorok típusai