Csak a bonyolult vagy megtanulható CSS3 számára. 2. rész. A CSS szelektorok típusai
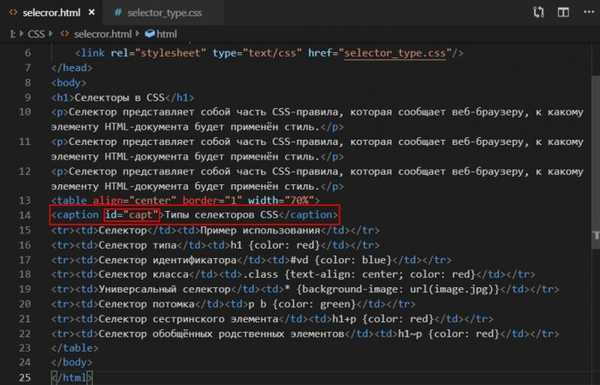
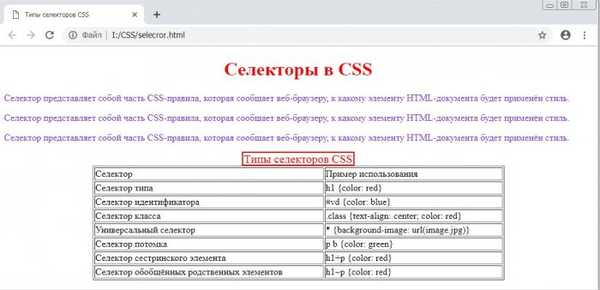
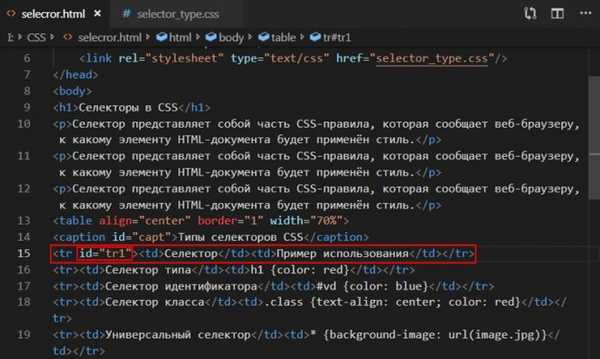
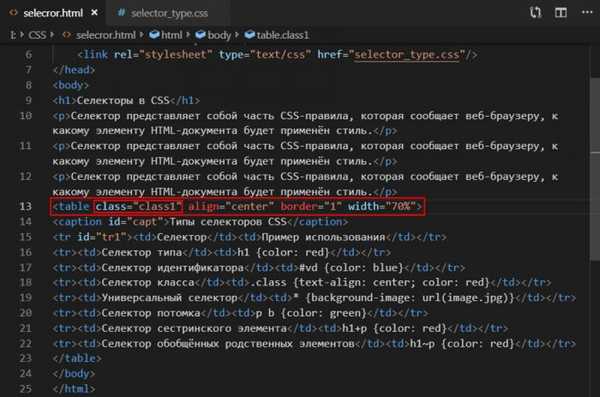
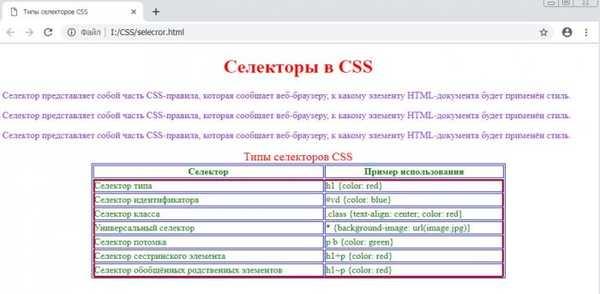
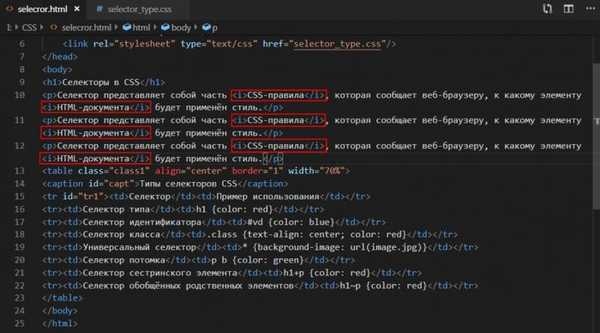
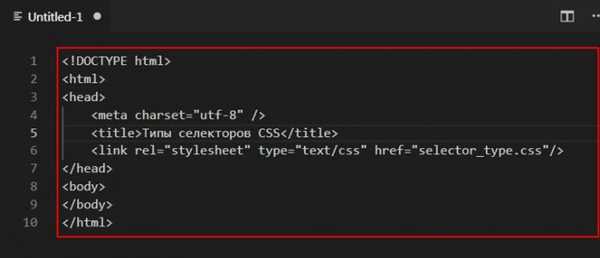
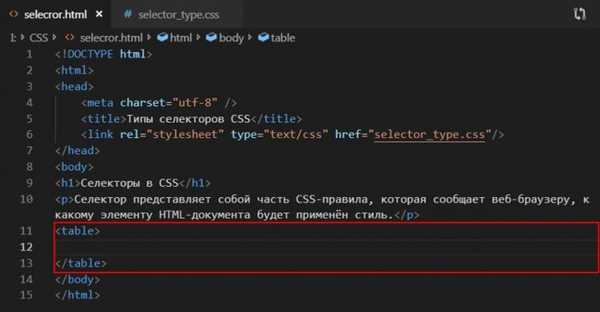
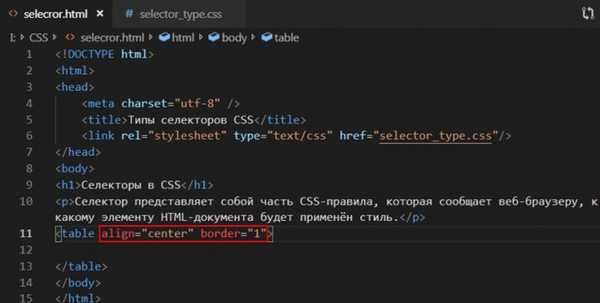
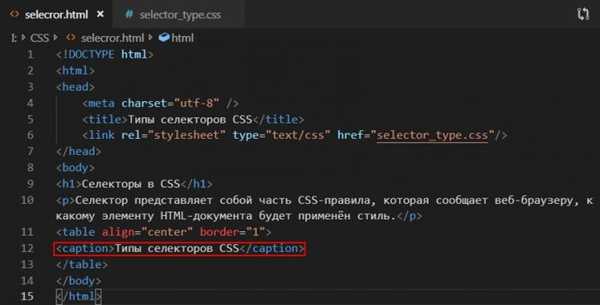
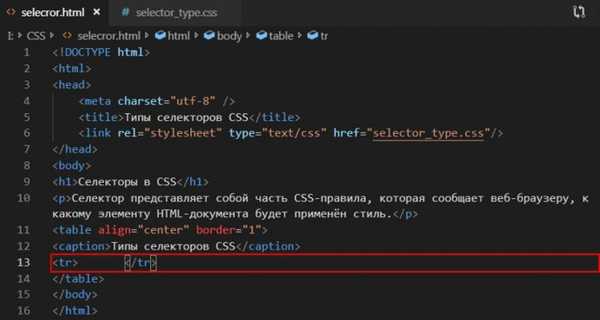
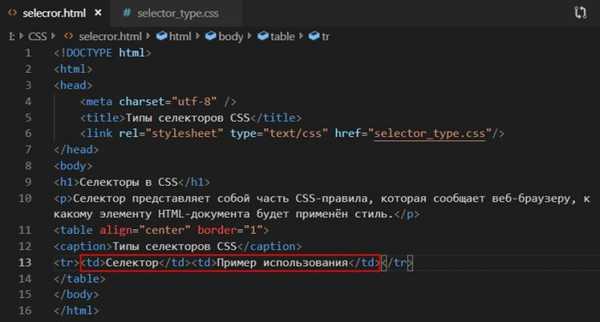
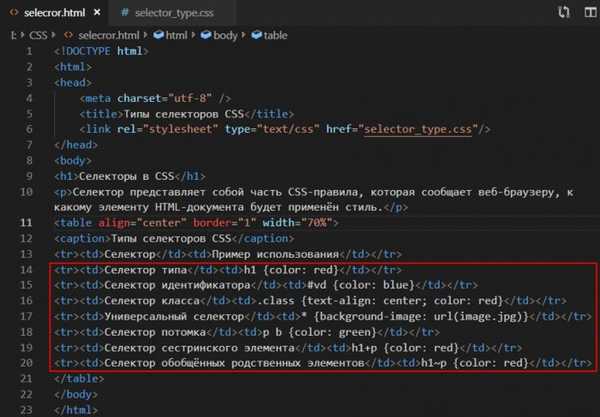
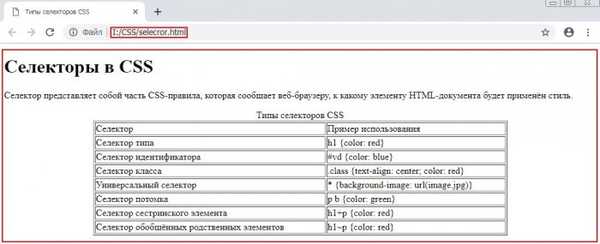
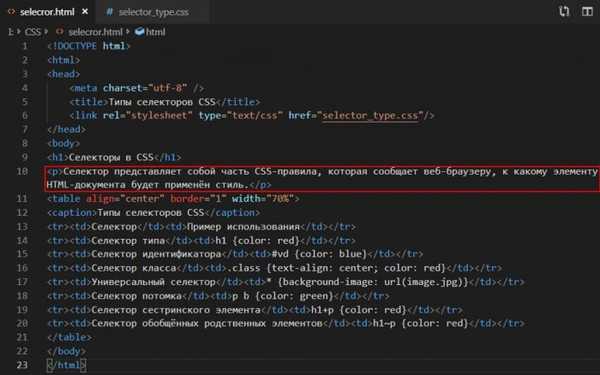
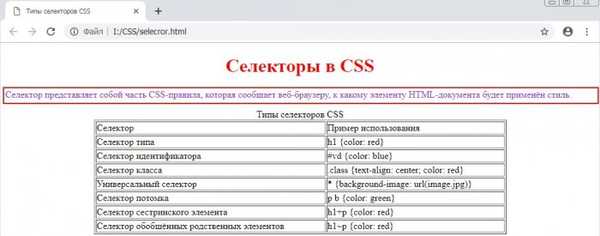
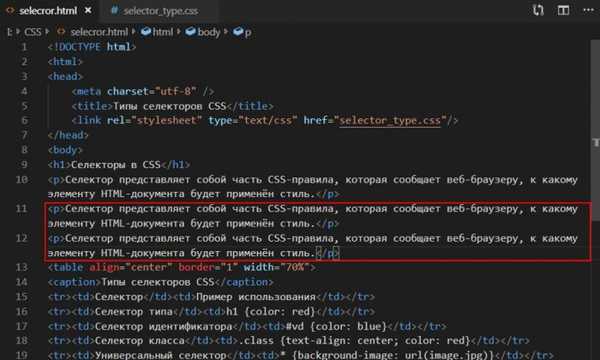
Hozza létre a HTML dokumentum következő szerkezetét, amelyhez a selector_type.css () stíluslap már csatlakozik











...
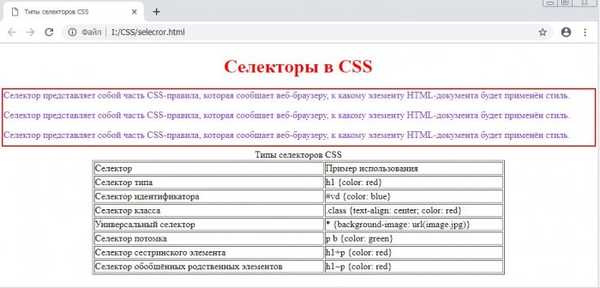
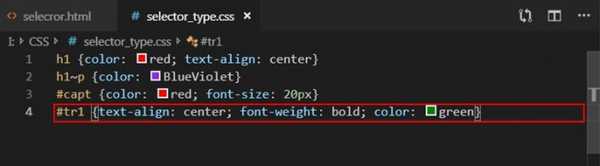
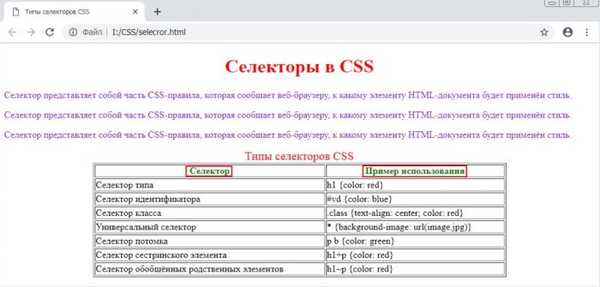
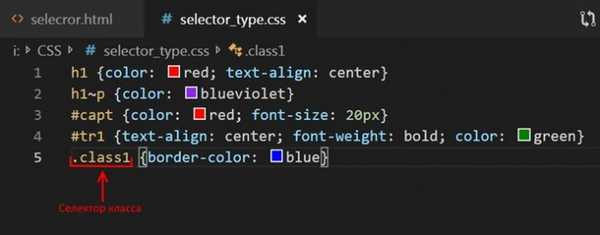
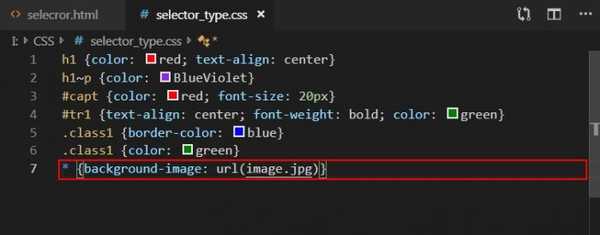
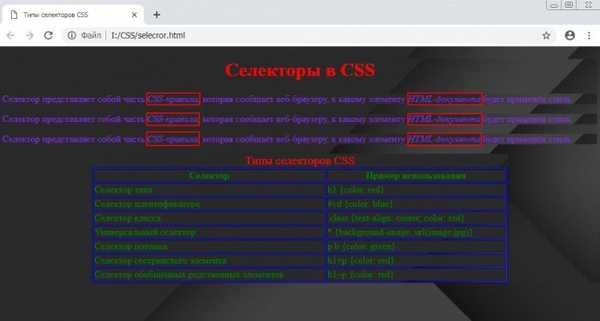
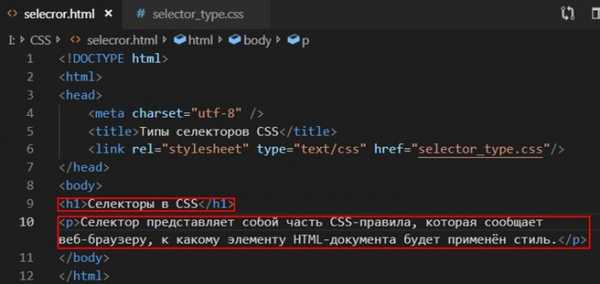
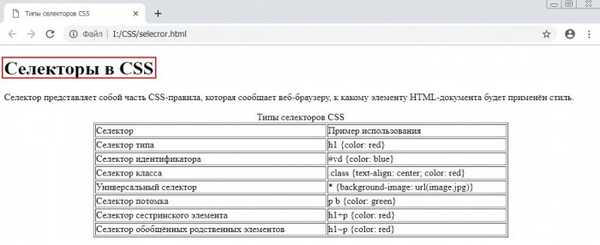
. Igazítsa a cím szövegét a weboldal közepére, és állítsa pirosra
, további zárójelekkel jelöljük meg a stílus tulajdonságát és annak értékét, amelyet a fejléchez szeretnénk alkalmazni a "Selectors in CSS" szöveggel.


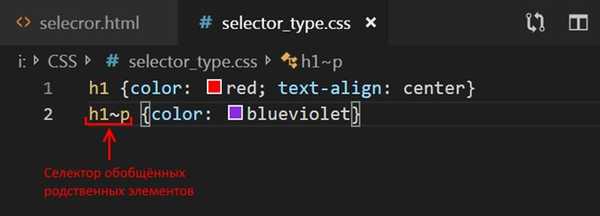
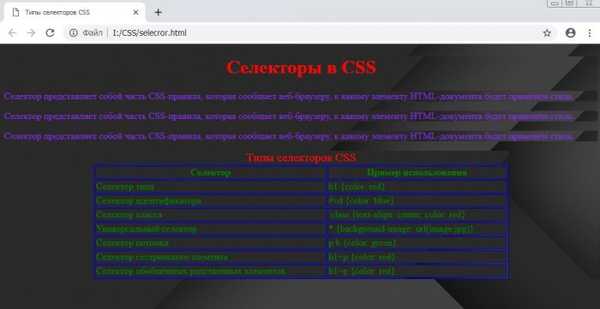
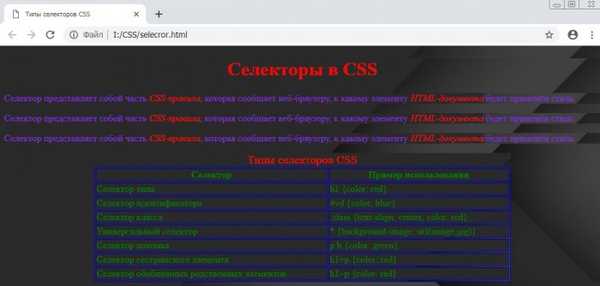
(a "A választó ...." bekezdést) a címke testvérpárja jellemzi
(„Kiválasztók CSS-ben” cím).





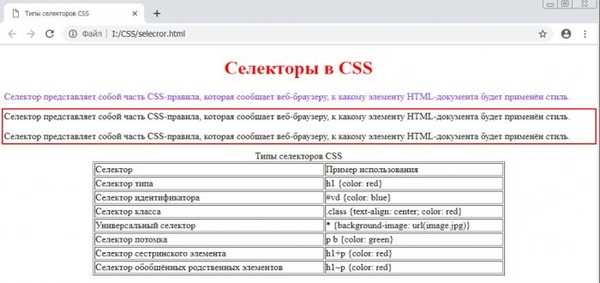
(a "Választó ..." három bekezdés) a címke testvére
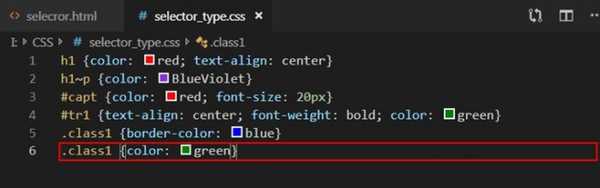
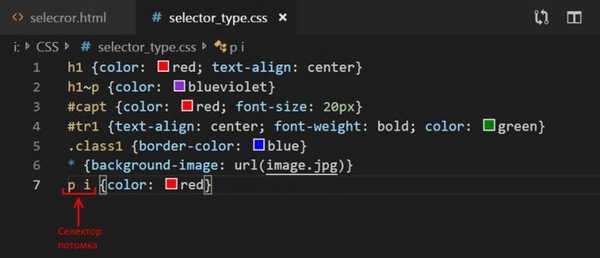
("Kiválasztók CSS-ben" cím). A selector_type.css fájlba írja be a következő sort h1 ~ p color: blueviolet