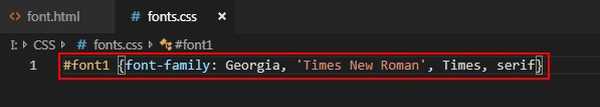
Csak a bonyolult vagy megtanulható CSS3 számára. 4. rész 1. Betűtípusok egy HTML dokumentumban. Betűkészlet-család és @ betűkészlet-tulajdonságok
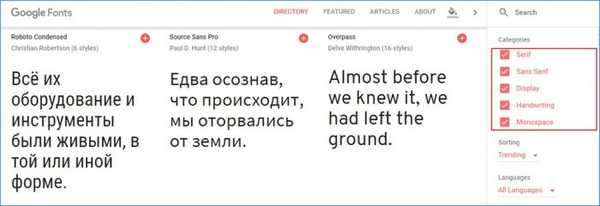
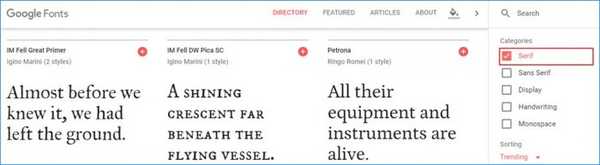
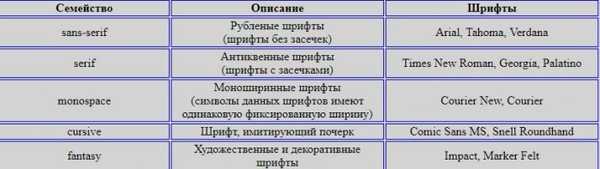
Minden betűtípus önmagában egyedi, és stílusától különbözik egy másik betűtípustól. Ennek ellenére a betűkészleteknek közös és közös vonásaik vannak. Ez vagy a font lehet egy bizonyos családhoz tartozó. Például a Times New Roman betűtípus a serif családhoz tartozik (serif betűtípusok), és az Arial betűtípus a sans-serif családhoz tartozik (sans-serif betűtípusok). Van egy monospace család is (a családhoz tartozó betűtípusok azonos rögzített szélességű karakterekkel rendelkeznek), és a kurzív betűtípusok a kézírásos kézírást utánozzák. Az alábbi táblázat a betűtípuscsalágokat és a családok néhány képviselőjét mutatja



és
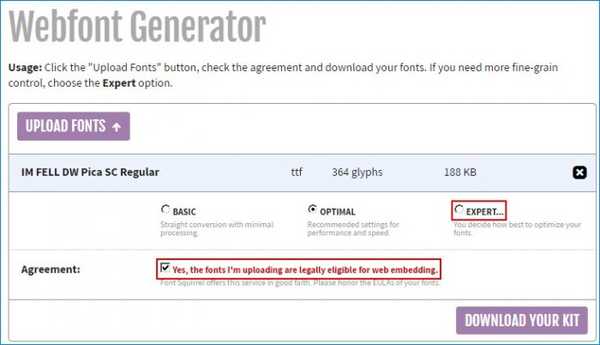
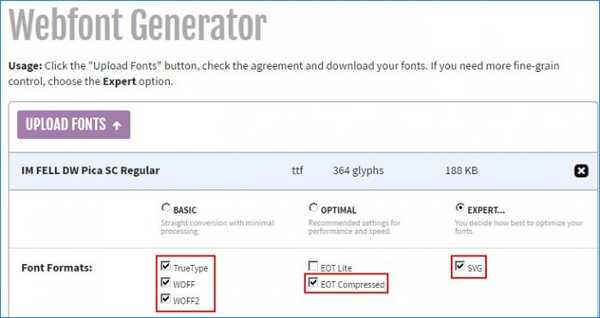
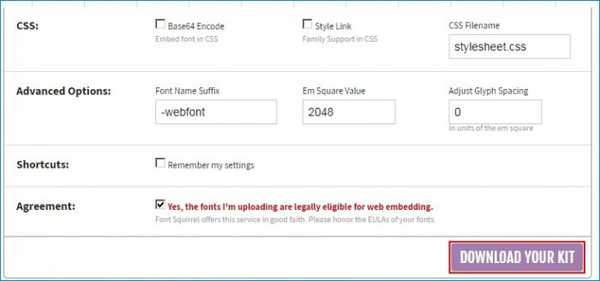
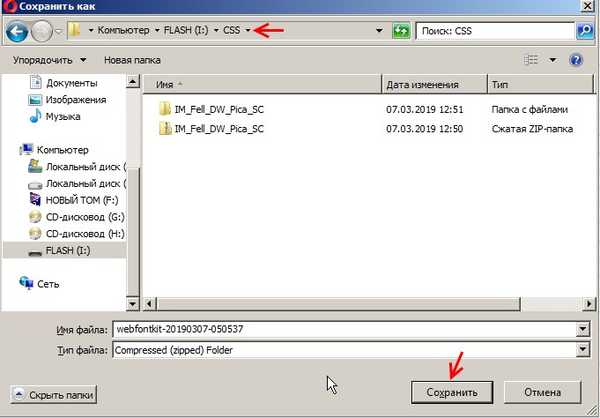
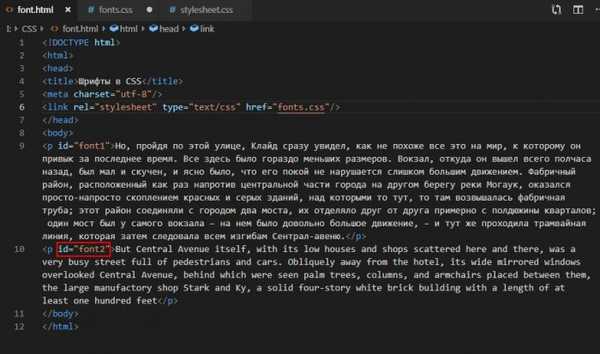
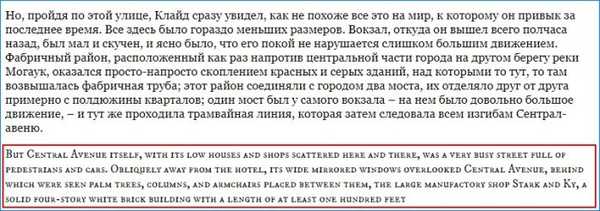
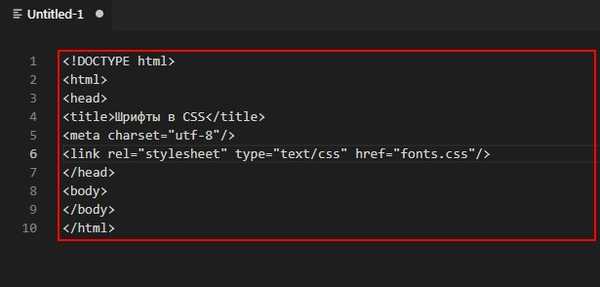
hozzon létre két bekezdést valamilyen szöveggel