
Az úgynevezett zsemlemorzsát arra használják, hogy javítsák a webhely navigációját és segítsék a látogatót rájönni, hol van most. Az a látogató, aki a weboldal bármely oldalán jelen van, egy zsemlemorzsa segítségével megérti helyüket a blog szerkezetében.
A zsemlemorzsa a webhely belső összekötésének másik eleme. A webhely navigációja egyszerűsödik, ami kényelmes a látogató számára, és ebben a tekintetben nő a viselkedési tényezők.
Tartalom:- Zsemlemorzsa navigáció
- Breadcrumb NavXT plugin
- A cikk következtetései
Zsemlemorzsa navigáció
Maga a "zsemlemorzsa" kifejezés a Grimm testvérek "Hansel és Gréta" meséjéből származik, amelyben gyermekeket vezettek az erdőbe. Először, amikor egy apja egy gonosz mostohaanyja akaratával elvezette testvérét és erdőjét az erdőbe, visszatérnek, mert köveket hagytak úton. Másodszor a gyerekeknek nem volt kavicsuk, és kavicsos morzsákat hagytak a kavicsok helyett, amelyeket erdei madarak ragasztottak, és a gyerekek eltévedtek az erdőben. Különböző kalandok után a gyerekeknek továbbra is sikerült hazatérniük.
A Breadcrumbs navigáció (angol nyelven a Breadcrumbs) általában egy sáv az oldal tetején, amely így néz ki:

A weboldal minden része, az utóbbi kivételével linkek. A navigáció utolsó szakasza pontosan az az oldal, amelyen éppen éppen jelen van. Nincs hiperhivatkozás erre az oldalra.
Ez az utolsó elem nem feltétlenül különálló oldal, hanem például az oszlop neve, ha beírt egy szekciót. Ebben az esetben a címsor neve nem lesz hiperhivatkozás.
Az oldalon található zsemlemorzsa telepíthető a plugin használatával, valamint anélkül, hogy ehhez speciális plugint kellene használni. Először fontolja meg a zsemlemorzsa telepítését a Breadcrumb NavXT plugin segítségével..
Breadcrumb NavXT plugin
A Breadcrumb NavXT plugin telepítéséhez be kell írnia a "WordPress Admin Panel" => "Plugins" => "Add New" elemet. A "Keresés" mezőbe be kell írnia a "Breadcrumb NavXT" kifejezést, majd rá kell kattintania a "Beépülő modulok keresése" gombra..
Az "Install plugin" ablakban, a "Breadcrumb NavXT" plugin nevén kattintson az "Install" linkre..
Ezután a plugin telepítésének megerősítésére szolgáló ablakban kattintson az "OK" gombra.
A megnyitott ablakban: „A plugin telepítése: Breadcrumb NavXT” kattintson a „A plugin aktiválása” linkre. Ezt követően egy új elem "Breadcrumb NavXT" jelent meg a "WordPress Rendszergazda panel" oldalsávjában. Ha rákattint erre az elemre, akkor megadhatja a zsemlemorzs plugin beállításait.
A "Breadcrumb NavXT beállítások" ablakban nagyon sok beállítás van erre a pluginra. A Breadcrumb NavXT beállításait alapértelmezés szerint el lehet hagyni. Az "Általános" lapon, ha szeretné, megváltoztathatja a "Hivatkozás otthonra".
A „Cím linkje a főhöz” alcímben módosíthatja a „Kezdőlap” kifejezést egy másikra, például a webhely nevére. A beállítások megváltoztatására azonban egyáltalán nincs szükség, minden a vágyadon múlik.
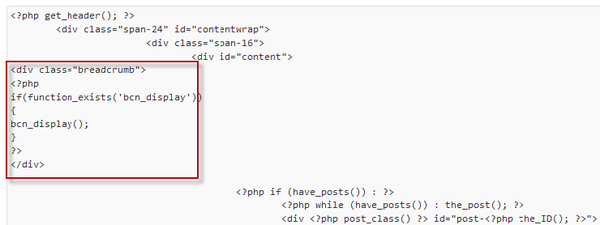
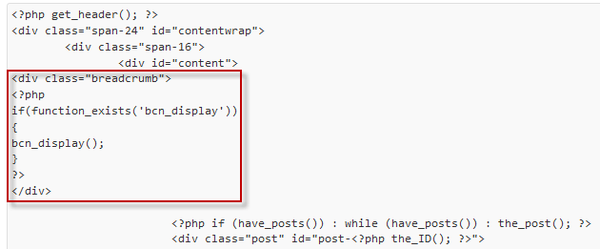
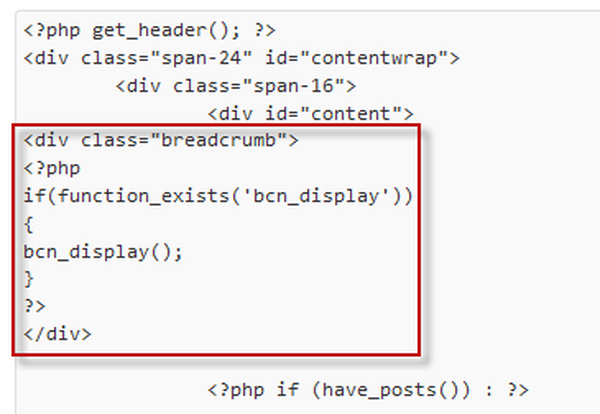
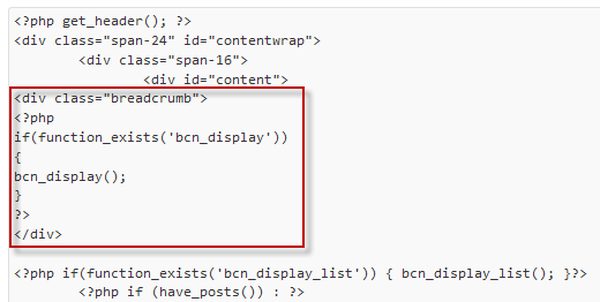
Most be kell illesztenie a következő kódot a témájához tartozó fájlokba azokon a helyeken, ahol kenyér morzsákat kell megjeleníteni:
?
Célszerű ezt a kódot beilleszteni a témájához tartozó fájlokba: "Egy rekord (single.php)", "Oldalsablon (page.php)", "Archívumok (arhvie.php)", "Keresési eredmények (search.php)".
A kód beillesztéséhez be kell írnia a "WordPress Admin Panel" => "Megjelenés" => "Szerkesztő" => "Sablonok".
Az „Egy rekord (single.php)” sablonba, amely a cikkeket tartalmazó oldalakért felelős, a kód a képen látható módon kerül beillesztésre.

A kód beillesztése után kattintson a "Fájl frissítése" gombra.
Ezután be kell illesztenie a kódot az "Oldalsablon (oldal.php)" fájlba, amely a statikus oldalakért felelős (például "A webhelyről", "Rólam", "Ajánlom" stb.).

A kód beillesztésre kerül, majd rá kell kattintania a "Fájl frissítése" gombra.
A fejlécekért felelős "Archívum (arhvie.php)" fájlban ezt a kódot is be kell írnia.

A kód beillesztése után kattintson a "Fájl frissítése" gombra.
És a kódnak a WordPress témafájlokba történő telepítésének végén a kód beillesztésre kerül a "Keresési eredmények (search.php)" fájlba, amely a webhelyen végzett keresésért felel. Illessze be a kódot a képen látható helyre..

Ezután kattintson a "Fájl frissítése" gombra.
Ez a kép megmutatja, hogyan néz ki a zsemlemorzsa a navigációhoz. A honlap nevét nem változtatták meg a webhelynévévé.

A következő kódot beillesztheti a „Stíluslap (style.ccs)” fájlba (ez nem kötelező):
.zsemlemorzs font: vastagabb 12px "Trebuchet MS", Verdana, Arial; padding-bottom: 10px; .breadcrumb a color: # 1B7499; .breadcrumb a: lebeg szín: # EF0E0E;
Ebben a kódban megváltoztathatja a betűméretet és a betűtípust (betűtípus: vastagabb 12 képpontos „Trebuchet MS”, Verdana, Arial), a behúzással (párnázat alsó része: 10 képpont), valamint a kenyérmaró linkek színét statikus állapotban és azok fölé való lebegéskor (akkor numerikus értékek módosítása).
A kódban szereplő jelölések saját belátása szerint megváltoztathatók, vagy találhat hasonló kódot az interneten. Ezt a kódot a "Style Sheet (style.ccs)" fájlba történő telepítés nélkül is megteheti. A telepített témában a kód telepítése után a betűtípus kissé megváltozott.
Ez a cikk a zsemlemorzsa telepítésére vonatkozik egy webhelyen a Breadcrumb NavXT plugin segítségével. A következő cikkben megvizsgálunk egy ilyen kérdést - hogyan telepítsünk zsemlemorzsát plugin nélkül.
A cikk következtetései
A Breadcrumb NavXT plug-in használatával létrejön a navigáció az oldalon, az úgynevezett "kenyér morzsa", amely segít a felhasználónak megérteni, hogy a webhely melyik szakaszában van egy adott időpontban..
Kapcsolódó publikációk:- Legjobb kommentátorok plugin nélkül
- Social Share Buttons plugin - a szociális hálózati gombok beállítása
- Láthatatlan captcha plugin Láthatatlan captcha - védje webhelyét a spam ellen
- WP-Optimize plugin - a webhely-adatbázis optimalizálása
- Hogyan lehet eltávolítani az ismétlődő oldalakat










