A Breadcrumbs navigáció lehetővé teszi a webhely látogatói számára, hogy megértsék, hol tartózkodnak a webhelyen. Az ilyen navigáció tipikusan olyan linkek sorából áll, amelyek a weboldal fejléce alatt egy láncban vannak elrendezve.
Az ilyen navigáció a weboldal főoldaláról kategóriákra, cikkeket tartalmazó oldalakra és a webhely egyes oldalaira megy. A zsemlemorzsában szereplő összes link aktív, az utóbbi kivételével, mert éppen ezen a helyen található a látogató, és a weboldal ezen oldalára mutató linkre nincs szükség.
Tartalom:- Miért nevezték a navigációt zsemlemorzsának
- Kenyér morzsák beállítása az oldalon
- A cikk következtetései
A zsemlemorzsa navigáció újabb elemet ad a webhely belső összeköttetésének, és lehetővé teszi a látogató számára, hogy kényelmesen navigáljon a webhely oldalain és részein, ezáltal növelve a viselkedési tényezőket.

Miért nevezték a navigációt zsemlemorzsának
A "zsemlemorzsa" kifejezést (angolul zsemlemorzsa) a Grimm testvérek német meseéből vettük. Ebben a meseben a gyerekek ünnepeltek az erdőbe vezető úton, miközben kenyér morzsákat hagytak az útjukon, így a bal kenyér morzsák vezetésével még mindig volt lehetőségük hazatérni.
Blogomban már ismertettem a zsemlemorzsa telepítését a Breadcrumb NavXT plugin segítségével.
A zsemlemorzsa speciális plugin nélkül telepíthető a webhelyére. Ennek megvannak az előnyei, mivel ez nem növeli a webhely terhelését. Ezért tanácsos, ha lehetséges, az oldalon használt plug-inek cseréje kód és különféle szkriptek beillesztésével.
Figyelem! A kód telepítése előtt készítsen biztonsági másolatot a fájlokból, amelyekbe beilleszti a kódokat, hogy problémák esetén helyreállítsa a WordPress téma funkcionalitását..A zsemlemorzsa telepítéséhez több kódot kell beillesztenie a témához tartozó megfelelő fájlokba.
Nem szükséges beállítania a zsemlemorzsa navigációt a blog főoldalára. A látogató az esetek döntő többségében beírja a webhely nevét a keresésbe, tehát a keresési eredmények a főoldalra irányulnak.
Ha egy látogató egy adott oldalra keresett, akkor kenyér morzsával látja a helyét az oldalon. A főoldal hiperhivatkozás lesz, és a látogató a főoldalra léphet, ha ezen navigációhoz zsemlemorzsát használunk..
Kenyér morzsák beállítása az oldalon
Két kódváltozatot kell beilleszteni a következő témafájlokba: "Témafunkciók (function.php)", "Egy bejegyzés (single.php)", "Oldalsablon (oldal.php)", "Archívumok (arhvie.php)", " Keresési eredmények (search.php) ".
Az első kódot be kell illeszteni a WordPress témablogba telepített "Theme Functions (function.php)" fájlba..
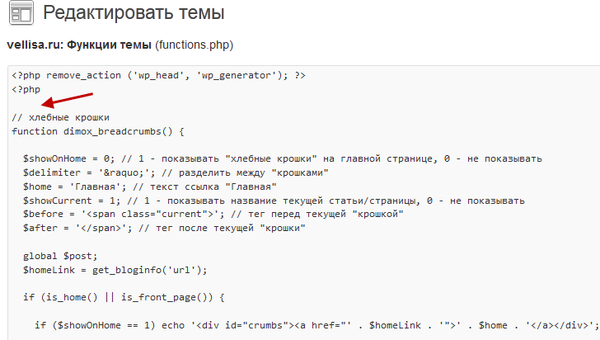
// zsemlemorzsa funkció dimox_breadcrumbs () $ showOnHome = 0; // 1 - jelenítse meg a "zsemlemorzsát" a főoldalon, 0 - ne mutassa meg a $ delimiter = '"'; // megosztva a" morzsa "között $ home = 'Home'; // szöveges link" Home "$ showCurrent = 1; // 1 - jelenítse meg az aktuális cikk / oldal nevét, 0 - ne jelenítse meg a $ előtt = ''; // címkét az aktuális morzsák előtt $ után = ''; // címkét az aktuális morzsát követő globális $ post után; $ homeLink = get_bloginfo ('URL'); if (is_home () || is_front_page ()) if ($ showOnHome == 1) echo ''. $ home. ''; else echo ''. $ home. ''. $ elválasztó. "; if (is_category ()) global $ wp_query; $ cat_obj = $ wp_query-> get_queried_object (); $ thisCat = $ cat_obj-> term_id; $ thisCat = get_category ($ thisCat); $ parentCat = get_category ($ thisCat-> szülő); if ($ thisCat-> szülő! = 0) echo (get_category_parents ($ parentCat, TRUE, ". $ elválasztó.")); echo $ korábban. single_cat_title ("hamis). $ után; elseif (is_day ()) echo ''. get_the_time ('Y'). ''. $ delimiter."; visszhang ”. get_the_time ('F'). ''. $ delimiter. "; echo $ előtte. get_the_time ('d'). $ után; elseif (is_month ()) echo ''. get_the_time ('Y'). ''. $ delimiter."; echo $ korábban. get_the_time ('F'). $ után; elseif (is_year ()) echo $ előtt. get_the_time ('Y'). $ után; elseif (is_single () &&! is_attachment ()) if (get_post_type ()! = 'post') $ post_type = get_post_type_object (get_post_type ()); $ slug = $ post_type-> rewrite; visszhang ”. $ post_type-> labels-> singular_name. ''. $ elválasztó. "; ha ($ showCurrent == 1) visszhangja a $ -nak korábban. get_the_title (). $ után; egyébként $ cat = get_the_category (); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE , ". $ elválasztó."); if ($ showCurrent == 1) echo $ előtte. get_the_title (). $ after; elseif (! is_single () &&! is_page () && get_post_type ()! = 'post') &&! is_404 ()) $ post_type = get_post_type_object (get_post_type ()); echo $ előtte. $ post_type-> label-> singular_name. $ after; elseif (is_attachment ()) $ szülő = get_post ($ post-> post_parent); $ cat = get_the_category ($ parent-> ID); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE, ". $ delimiter."); echo ''. $ szülő-> post_title. ''. $ elválasztó. "; if ($ showCurrent == 1) echo $ korábban. get_the_title (). $ után; elseif (is_page () &&! $ post-> post_parent) if ($ showCurrent == 1) echo $ korábban. get_the_title (). $ után; elseif (is_page () && $ post-> post_parent) $ parent_id = $ post-> post_parent; $ breadcrumbs = array (); míg ($ parent_id) $ page = get_page ($ parent_id); $ breadcrumbs [] = 'ID). ''> '. get_the_title ($ page-> ID).' '; $ parent_id = $ page-> post_parent; $ breadcrumbs = array_reverse ($ breadcrumbs); foreach ($ breadcrumbs as $ crumb) echo $ crumb. ". $ delimiter. "; ha ($ showCurrent == 1) echo $ előtte. get_the_title (). $ után; elseif (is_search ()) echo $ előtte. 'Keresési eredmények a' get_search_query (). '"'. $ után; elseif (is_tag ()) echo $ előtte. 'A' 'címkével ellátott bejegyzések. single_tag_title (", false)." ". $ után; elseif (is_author ()) globális $ szerző; $ userdata = get_userdata ($ szerző); echo $ korábban. „A szerző cikkei”. $ userdata-> display_name. $ után; elseif (is_404 ()) echo $ előtt. „404 hiba”. $ után; if (get_query_var ('paged')) if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || is_author ()) echo '( '; visszhang __ (' oldal '). ". get_query_var (' paged '); if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () | | is_author ()) echo ')'; echo ''; // end dimox_breadcrumbs ()A kód beillesztéséhez a webhelyére telepített téma fájljába el kell lépnie a "WordPress adminisztrációs panel" => "Megjelenés" => "Szerkesztő =>" Sablonok "elemre, majd kattintson a" Téma funkciók (function.php) elemre. ".
Az "Témák szerkesztése" ablakban a "Téma funkciói ((function.php)" fájlban be kell helyeznie az első kódot a fájl tetejére, miután

A honlapoldal bejegyzésének címe: „Kezdőlap”, megváltoztathatja webhelyének nevére, ha szeretné. Ehhez a megfelelő kód sorban ki kell cserélnie a "Home" szót a webhely nevére.
Ha azt akarja, hogy az éppen elhelyezkedő oldal neve ne jelenjen meg a weboldalon, a zsemlemorzsa navigációjában ehhez meg kell változtatnunk az „1” számot „0” számra a következő sorban.
A kód és a benne végrehajtott módosítások beillesztése után kattintson a "Fájl frissítése" gombra.
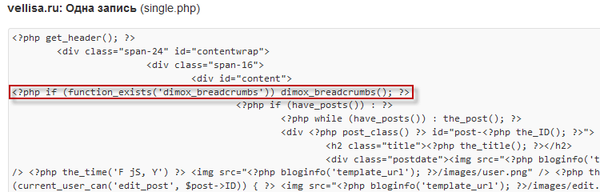
A következő kódot be kell illeszteni a telepített téma több fájljába: "Egy rekord (single.php)", "Oldalsablon (page.php)", "Archívumok (arhvie.php)", "Keresési eredmények (search.php) ".
A "Single Entry (single.php)" fájlban, amely a cikkekkel ellátott oldalakért felelős, a kódot a képen látható helyre illesztik be.

A kód beillesztése után kattintson a „Fájl frissítése” gombra.
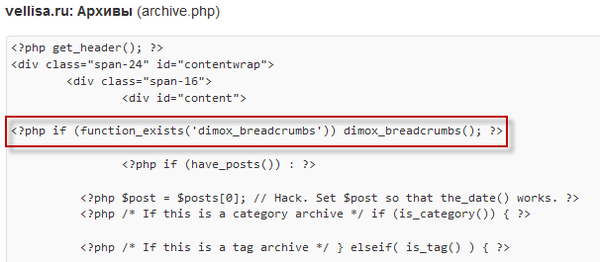
Az "Archives (arhvie.php)" fájlban illessze be ezt a kódot a képen látható keretbe..

Ezután kattintson a "Frissítés fájl" gombra.
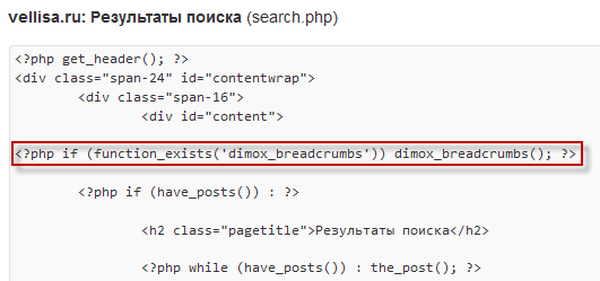
Helyezze be a kódot a képen megjelölt helyre a "Keresési eredmények (search.php)" fájlban, amely felelős a webhelyen végzett keresésért..

A kód beillesztése után kattintson a "Fájl frissítése" gombra.
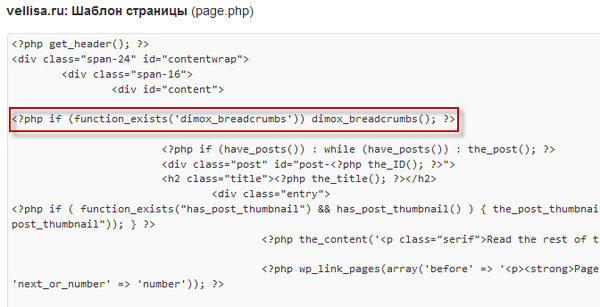
A statikus oldalakért felelős "Oldalsablon (page.php)" fájlba illessze be a kódot, a kép szerint.

A kód telepítése után kattintson a "Fájl frissítése" gombra.
Ez az, most a zsemlemorzsa telepítve van az Ön webhelyén. Nyissa meg a webhelyét, és látni fogja a telepített navigációt. Ha webhelye ebben az időben volt nyitva, frissítenie kell az oldalt, hogy megtekinthesse a végrehajtott módosításokat..
Ezt a kódot hozzá is adhatja a "Stíluslap (stílus.ccs)" fájlhoz:
/ * Zsemlemorzsa * / #rombok párnázás: 10x10x10x15,5x; maximális magasság: 20 képpont; túlcsordulás: rejtett; vonalmagasság: 180%; határ sugár: 0 0 8 képpont 8 képpont; -moz- határ-sugár: 0 0 8px 8px; -webkit- border-sugar: 0 0 8px 8px;
Ezt a kódot a "Style Sheet (style.ccs)" fájl végére illesztjük be, hogy megváltoztassuk a telepített zsemlemorzsa navigációt. A "Stíluslap (style.php)" fájlba beilleszthető kódnak lehetnek más tulajdonságai (méretek, behúzások stb.). Ennek a vagy hasonló kódnak a blogba ágyazása nem szükséges.
Webhelyemre, az előző sablonba, nem telepítettem ezt a kódot, tetszett a zsemlemorzsa megjelenése ezen fejlesztések nélkül.
A cikk következtetései
Most a zsemlemorzsa plugin nélkül telepítve van a blogodba. Ennek a funkciónak a készítője a híres blogger, Dimox (Dmitry).
Kapcsolódó publikációk:- Hogyan lehet eltávolítani az ismétlődő oldalakat
- WP-PageNavi plugin - egyszerű navigáció a webhelyen
- Legjobb kommentátorok plugin nélkül
- Hogyan lehet webhelyet átvinni a HTTPS-re
- Az AdminVPS gyors tárhelyének áttekintése